State machine
Now let’s try to have the button change its appearance when clicked.
Here is the initial code for this example: ex02-state-machine-exercise.
Here is src/index.ts:
Firstly, add another state with a different badge to the button.
Secondly, implement toggling states on button click.
Result:
Here is our example’s result code: ex02-state-machine-solution.
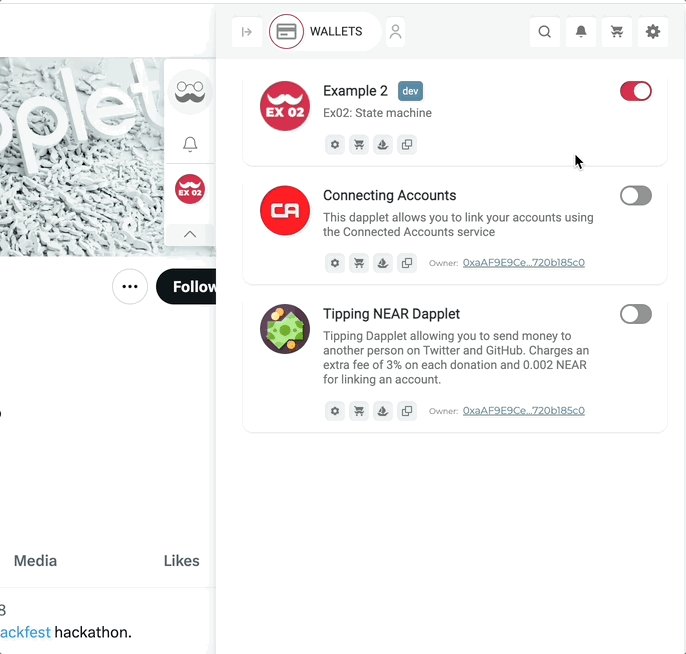
Run the dapplet:
In the browser:

If you don't know how to run a dapplet in your browser, see Get Started.