Dapplet config
When you create a dapplet module, one of the important entities is the dapplet config. It provides settings that can be selected by the user in the Dapplets extension. It also allows you to set different parameter values depending on the environment.
For example: you could define the network in which the dapplet will work, configure the monetization of the dapplet, change the url addresses of the server and the overlay part of the dapplet.
The configuration is implemented through the schema.json.
The schema follows the rules defined in http://json-schema.org/. The Dapplet settings UI is generated by react-jsonschema-form.
In the production environment we set up the dapplet config and specify the parameters that will be available in the browser through the extension.
Configuration#
The dapplet config is located in the ./config directory.
In the schema.json file we specify the dapplet settings that will be available to the user.
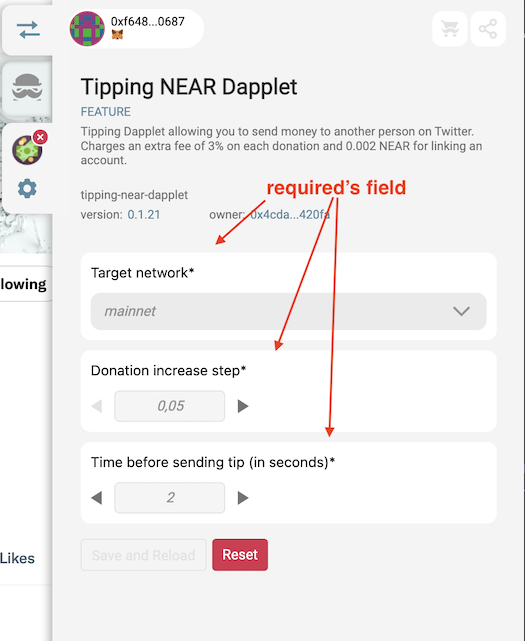
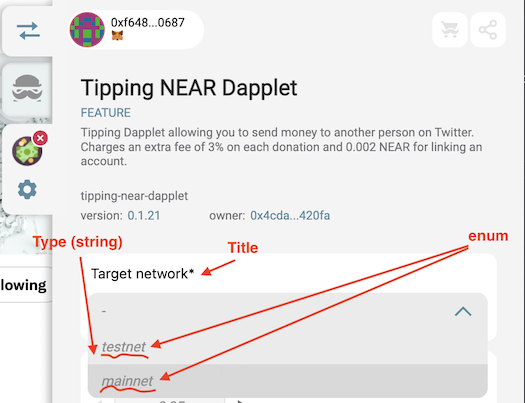
The scheme consists of parameters:


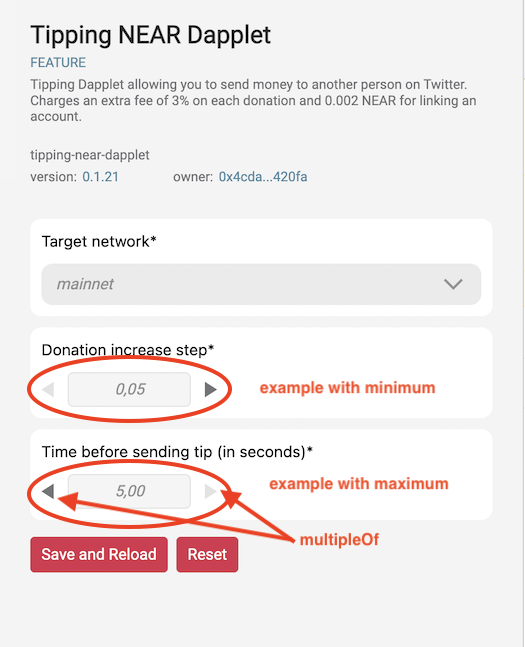
Inputs for numbers can have a limit on the maximum and minimum value and a step.

The default setting values are defined in the default.json.
There are three environments:
dev- used when a module is loaded from the development server;test- used when a module is loaded from the Test Dapplet Registry;prodormain- used when a module is loaded from the Production Dapplet Registry.
Describe the fields as an object:
Dapplet#
There is Core.storage API that allows you to work in the dapplet with its config.
The most commonly used method is get(key: string). It allows to get current values of the settings.
There are also set(key: string, value: any), remove(key: string) and clear() methods. They can be used to change a setting, restore a specific setting or all settings to their default values.
Extension#
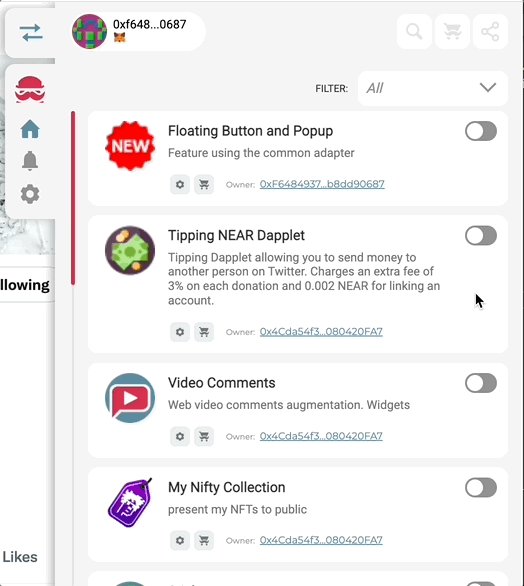
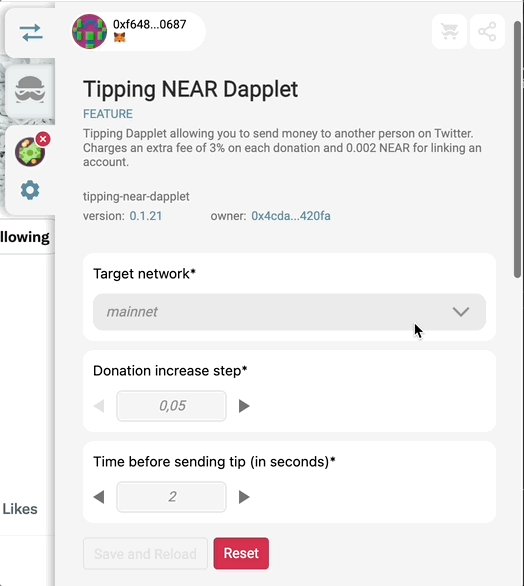
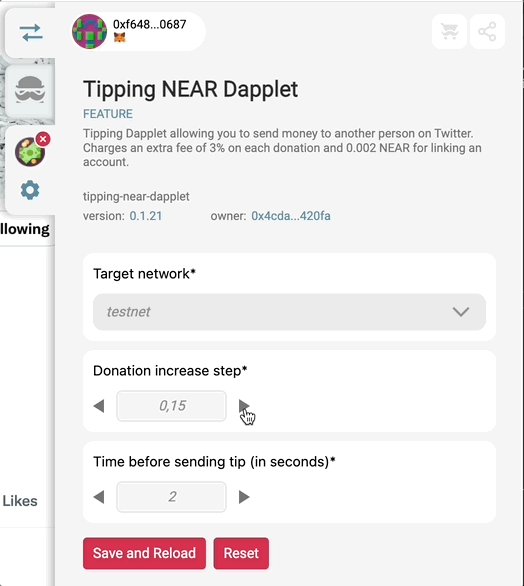
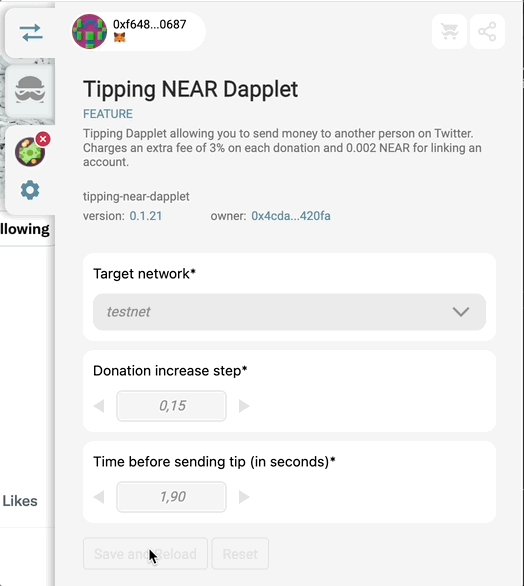
User interaction with the dapplet config takes place in the User Settings page.
The user can interact with the field by saving the data or reverting it to the default dapplet config data.