Notifications
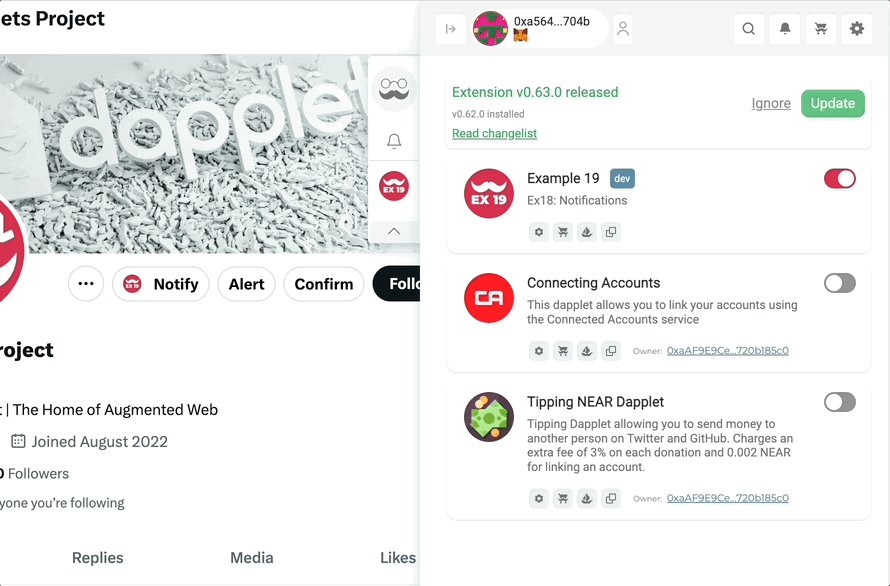
Notifications are useful for delivering messages from dapplets to users using the extension's sidebar and storing them in the extension's overlay section.
Syntax#
Core.notify():#
- Parameters
title– a notification titleteaser– a short message for the popupmessage– (optional) a message to a user
- Return value
Promise<void>
Core.alert():#
- Parameters
message– a message to a user
- Return value
Promise<void>
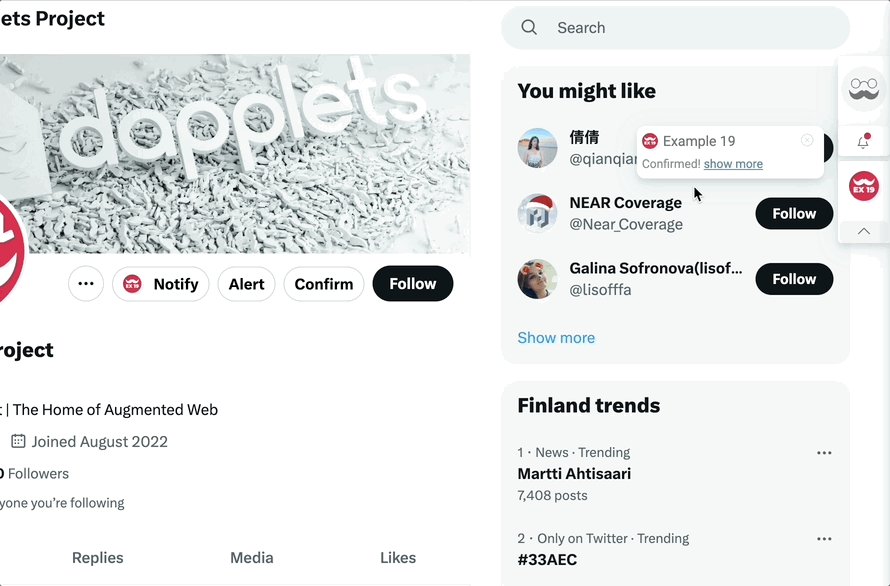
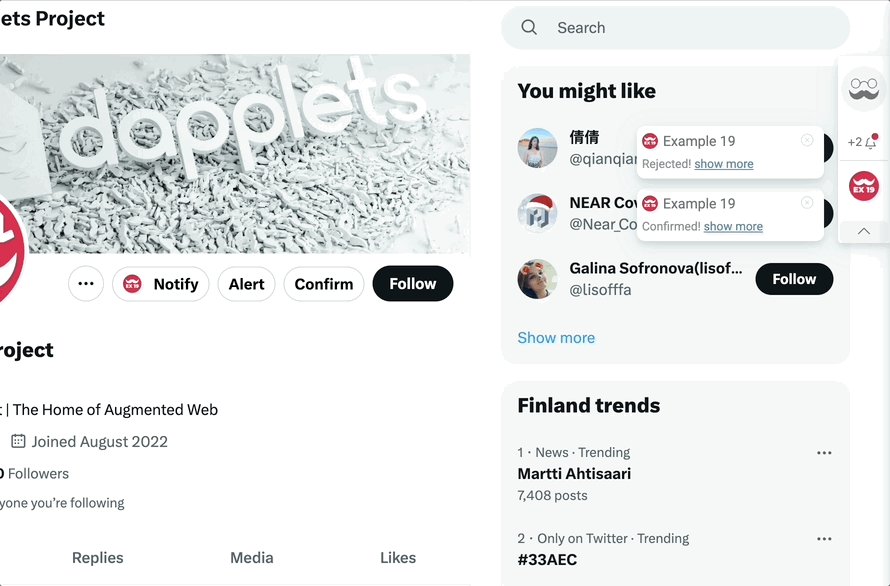
Core.confirm():#
- Parameters
message– a message to a user
- Return value
Promise<boolean>– the result of the user decision
The initial code for this example is in master.
- Open
src/index.ts. Implement methodsonNotification(),onConfirm(), andonAlert(). Usenotify(),confirm()andalert()functions fromCore. The functions are asynchronous.
- Add
onNotification(),onConfirm(), andonAlert()functions toexecfield in buttons.
Here is the result code of the example: ex19-notifications.
Run the dapplet: