Create viewport adapter
In this example we create a new viewport adapter and a dapplet for it.
Here is the initial code for this example: ex09-new-viewport-adapter-exercise.
Our template has an adapter:
When you create an adapter don't forget to set contextIds in /adapter/dapplet.json. On these sites, the adapter will work:
- Implement a parser configuration for the adapter in
/adapter/index.jsonto determine widget insertion points and parse some common data for the dapplet. Let's insert a widget into the top level of the html and get the page title information. Don’t forget to set the ID for the context:
- Specify the widget's insertion point and provide the path to its styles:
- Change
dependenciesandcontextIdsin/dapplet-feature/dapplet.jsonto new adapter:
- Add a valid adapter in
/dapplet-feature/src/index.ts:
- Add
buttonfrom the page inBODY:
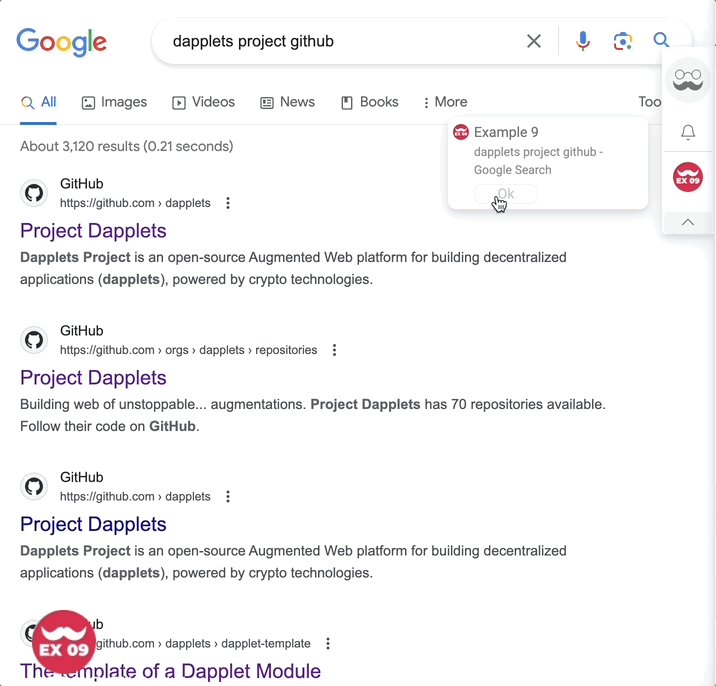
- On button click show the website name:
Here is the result: ex09-new-viewport-adapter-solution.
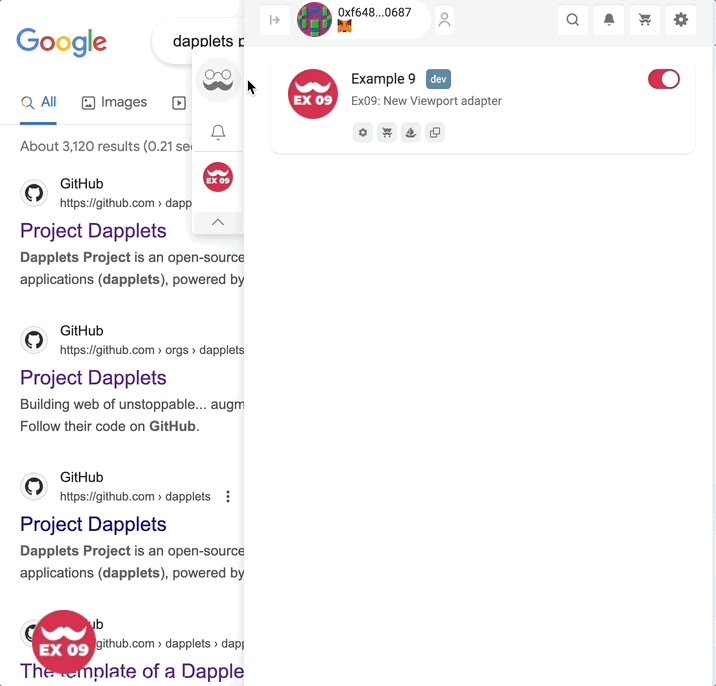
Run the dapplet:

In this example we run two servers concurrently. So you have to add two registry addresses to Dapplet extension in Development tab. Click here for instructions.