Overlay With Login
This example shows how to work with the overlay through the new Core Login API.
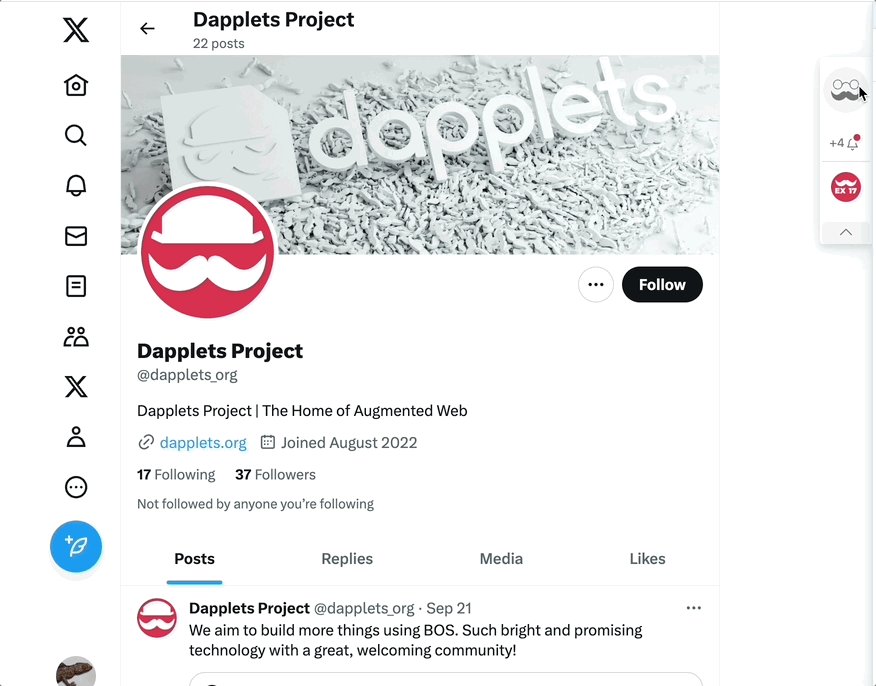
As an example let's connect and disconnect an Ethereum network account using a button in the overlay.
Here is the initial code for this example: ex17-overlay-login-exercise.
Dapplet#
More details about the useState and onAction methods can be found in Shared State section.
LP: 1. Add the 'useState' method to the overlay#
Add the method to overlay initialization. The state will transfer the account address from the dapplet to the overlay.
LP: 2. Declare the API in the overlay#
dapplet/src/api.ts contains the functions that will be available in the overlay.
You can learn more about Core Login API here.
More details about the declare method can be found in Overlays section.
LP: 3. Use the API's function to get the account state#
LP: 4. Add the action for the home button#
Add the Core.onAction method. The callback will open the overlay and update the data about the session when the home button is clicked.
Overlay#
To implement the overlay part, we use React functional components.
LP: 5. Add the interface for Bridge, with functions#
The Dapplet and the overlay are connected using Bridge and IDappStateProps which are imported from @dapplets/dapplet-overlay-bridge.
LP: 6. Add functions to connect and disconnect the account#
Add functions to App.tsx .
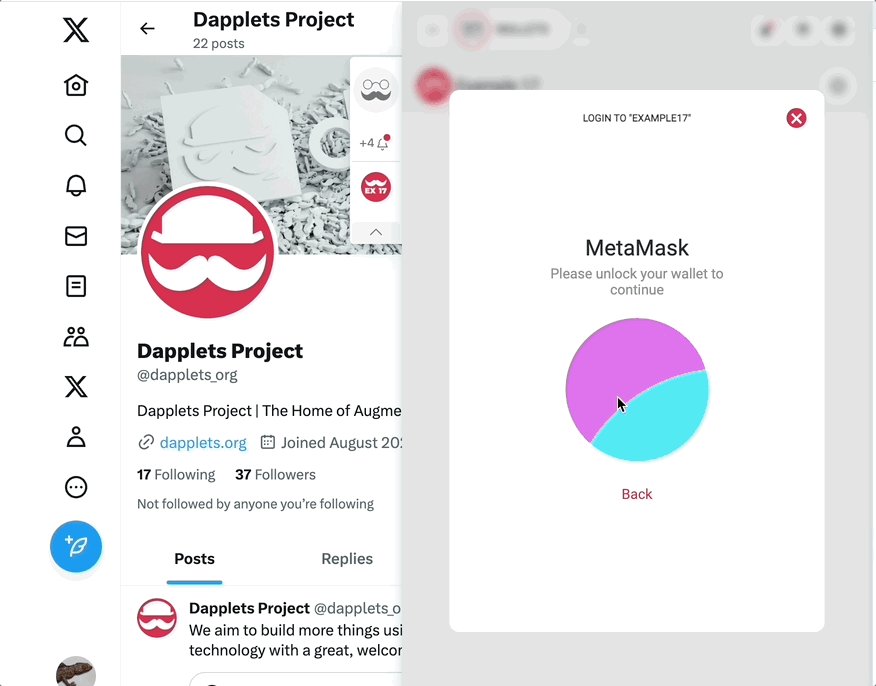
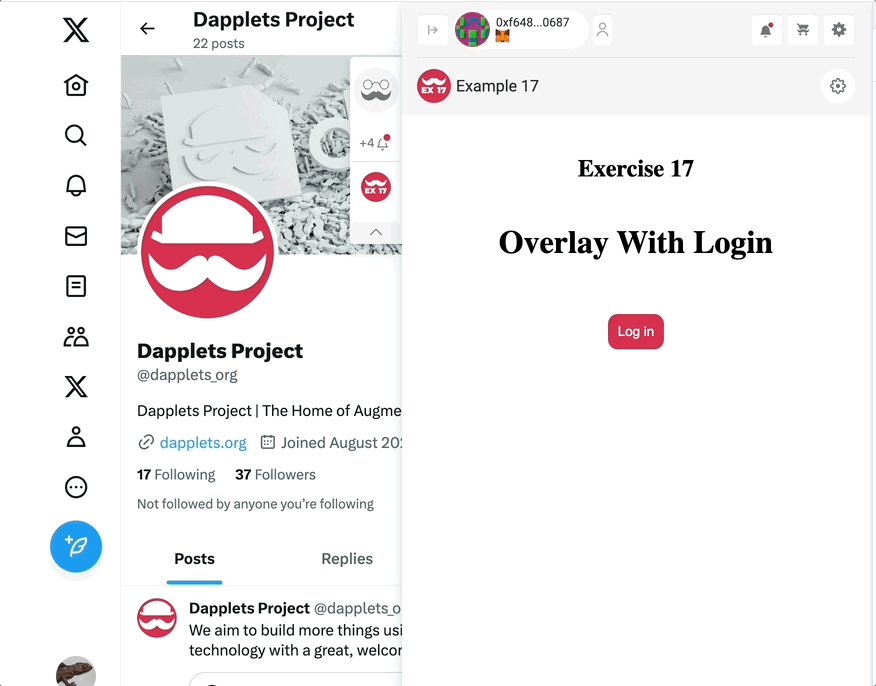
LP: 7 Add Login and Logout functions#
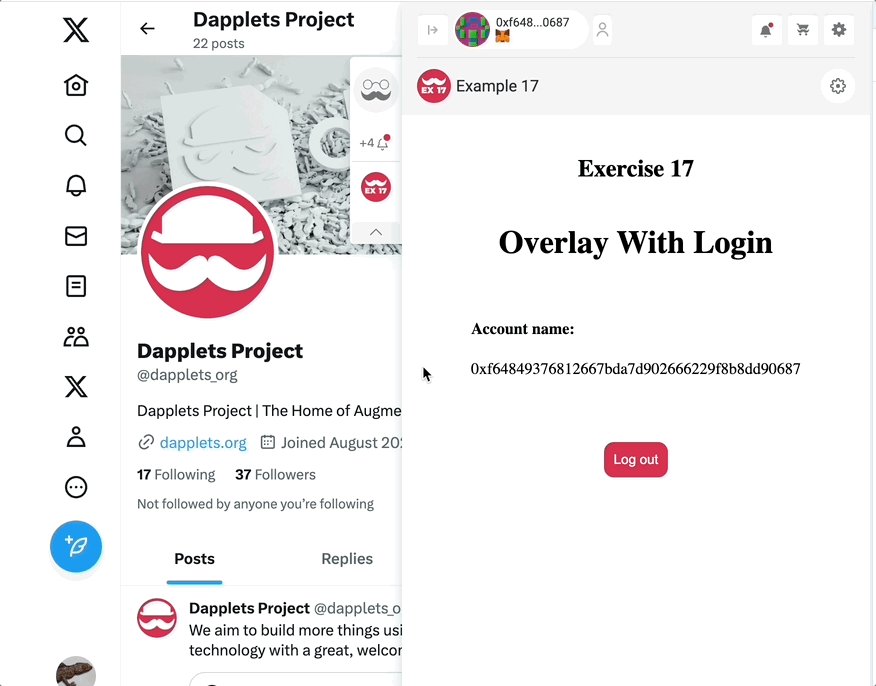
Use sharedState to render the component and display the account address.
Here is the result code of the example: ex17-overlay-login-solution.
Run the dapplet: